Moment.js has been a great library that helped to deal with Date object and adding Date helper functions (and Timezone) in javascript projects.
Since 2020 this library was deprecated. Look what the author says:
We now generally consider Moment to be a legacy project in maintenance mode. It is not dead, but it is indeed done.
What’s the big problem about moment.js? In my opinion it’s the size of it. It’s a really big library.
So the first question is: How to replace moment and have the less impact and work possible?
After researching and testing some libraries I decided to use: Day.JS
The first question is Why do I pick Day.JS?
First of all, It has almost the same interface than Moment.js. That means a lot if you have a big project
It has a typescript interface so it’s really cool for Angular Project (or other typescript framework)
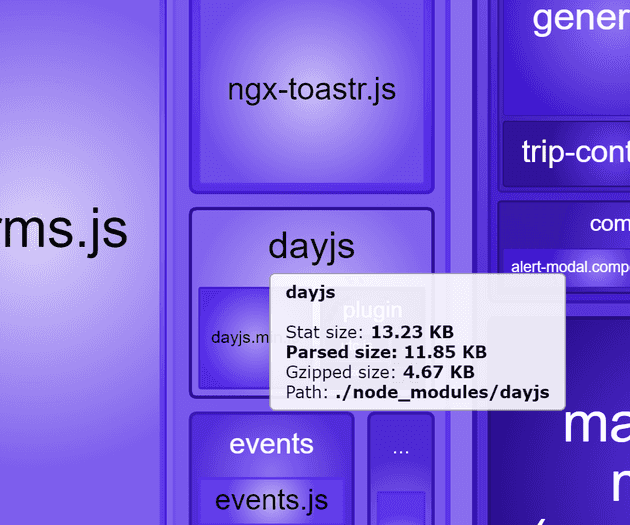
Other good thing is that it is a really small library. After adding all the needed plugins it’s size was 11.84 KB.
This library has the core functions and then you can add more functions (like plugins)
The bad thing is that the library doesn’t support treeshaking. But as you can see in the next pic it’s size is really small because the library is broken into multiple plugins so you can add what you really need.
So you don’t need to worry about treeshaking stuff.
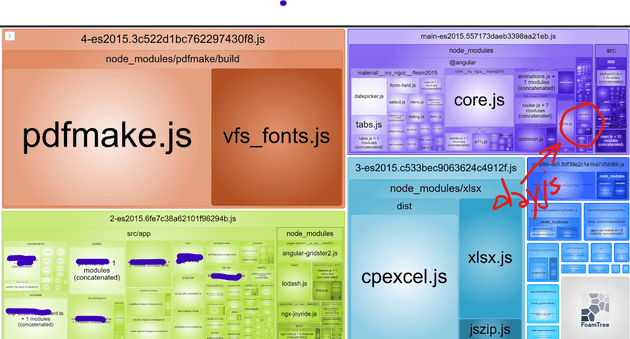
For us it’s only a small point in the sea. Check it out:
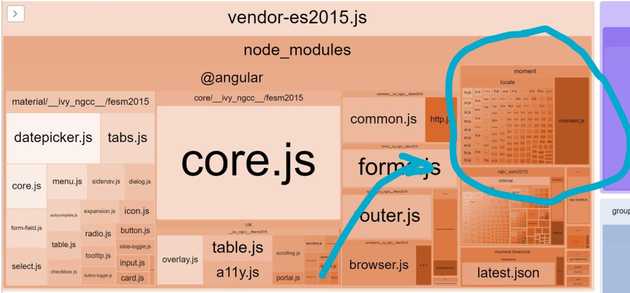
Look how it’s really small compared to other libraries:
Compare it with Moment library:
We have checked these great articles about the most popular alternatives of Moment.js and these help us to decide
https://medium.com/swlh/best-moment-js-alternatives-5dfa6861a1eb
Check this comparison
https://github.com/you-dont-need/You-Dont-Need-Momentjs#is-before
More alternatives
https://blog.logrocket.com/more-alternatives-to-moment-js/
Comparing trends
https://www.npmtrends.com/date-fns-vs-dayjs-vs-luxon-vs-moment
Steps to Replace Moment with Day.JS
-
Install the library
npm i —save dayjs
-
Create a .ts file like DateFunctions.ts or you can create also a service (in Angular)
export class DateFunctions {
}The idea is to encapsulate all date functions and the library import in this new class (or service) and have this library only here
- Import the typescript version of the library
https://day.js.org/docs/en/installation/typescript
import * as dayjs from 'dayjs'-
Start copying/moving all functions in your project that works with moment to this new DateFunction class
-
You might need to import some plugins from Day.JS
like this
import * as timezone from 'dayjs/plugin/timezone'
import * as utc from 'dayjs/plugin/utc'
dayjs.extend(utc)
dayjs.extend(timezone)- Create a function called ‘create’ or ‘new’ that returns a new dayjs instance
static new(date = undefined, format = undefined): dayjs.Dayjs {
if (date === undefined) {
return dayjs();
}
if (format) {
return dayjs(date, format);
} else {
return dayjs(date);
}
}then
Replace moment() to DateFunctions.new()
or moment(date) to DateFunctions.new(date)
-
Remove all imports of moment
-
Uninstall moment
npm uninstall moment moment-timezone --save- Try to build and check any missing issue
Other cool library is date-fns which does support treeshacking but I decided not to use it because the interface and functions are different from Moment. So it was more work to replace one from other
If you want to try to replace with date-fns check this article
https://artemdemo.com/blog/20181104-replacing-momentjs/
For another project I have also used Luxon. It seems also a really good library, the interface is almost the same as Moment. But as Day.JS it does not support treesshacking